1. klik menu Layout kemudian pilih page elements
Lihat gambar dibawah:
Lihat gambar dibawah:

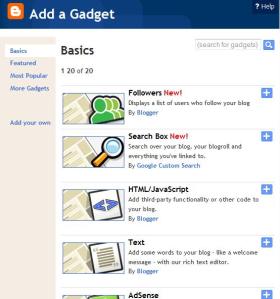
2.Klik add a page elements pada kolom yang ingin ditambahkan widget hingga muncul tampilan seperti berikut,

3.Di layar banyak terdapat pilihan element yang bisa kamu pasang seperti label, link list, picture, HTML/javascript dan lain-lain.
Jika ingin menambahkan widget/element dari pihak lain maka cara termudah adalah dengan memilih HTML/javascript.
Jika ingin menambahkan widget/element dari pihak lain maka cara termudah adalah dengan memilih HTML/javascript.

Misal, jika ingin menambahkan statistik pengunjung, shoutbox, atau jam
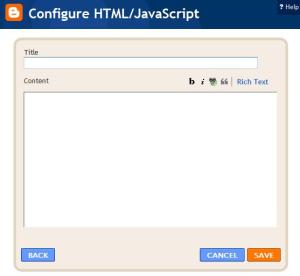
Daftar ke situs yang menyediakan widget (gratis ada bayar juga ada) dan ikuti langkah-langkah dari situs tersebut hingga mendapatkan code HTML/javascript. Copy code tersebut dan kemudian pastepreview atau view blog.
Untuk widget yang lain caranya sama seperti diatas. ke kolom HTML/javascript di blog kamu. Coba lihat hasilnya dengan mengklik tombol
Untuk widget yang lain caranya sama seperti diatas. ke kolom HTML/javascript di blog kamu. Coba lihat hasilnya dengan mengklik tombol
Berikut daftar situs yang menyediakan widget gratis untuk blog:
- http://www.statcounter.com menyediakan statistik jumlah pengunjung
- http://www.shinystat.com untuk mengetahui jumlah pengunjung yang sedang online
- http://www.cbox.ws, http://www.oggix.com menyediakan shoutbox untuk meninggalkan pesan
- http://www.flickr.com menyediakan album foto
- http://www.clocklink.com menyediakan Flash Clock




Comments :
0 komentar to “Cara Menambah Widget di Blog”
Posting Komentar